All HTML elements can be considered as boxes. In CSS, the term "box model" is used when talking about design and layout.
The CSS box model is essentially a box that wraps around HTML elements, and it consists of: margins, borders, padding, and the actual content.
The box model allows us to place a border around elements and space elements in relation to other elements.
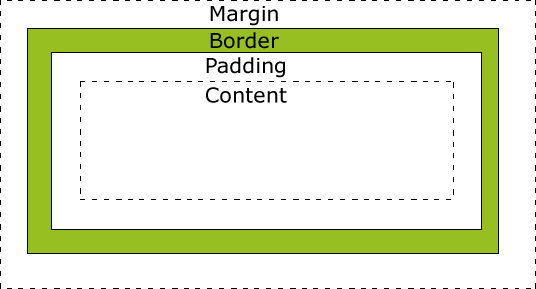
The image below illustrates the box model:

Explanation of the different parts:
Margin - Clears an area around the border. The margin does not have a background color, it is completely transparent.
Border - A border that goes around the padding and content. The border is affected by the background color of the box
Padding - Clears an area around the content. The padding is affected by the background color of the box
Content - The content of the box, where text and images appear
In order to set the width and height of an element correctly in all browsers, you need to know how the box model works.
Read More at : http://w3schools.com/css/css_boxmodel.asp