Do you want to create fancy headings without rendering each heading with
Photoshop? Here is a simple CSS trick to show you how to create
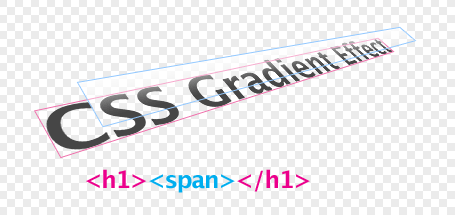
gradient text effect with a PNG image (pure CSS, no Javascript or
Flash). All you need is an empty
position:absolute
property. This trick has been tested on most browsers: Firefox, Safari,
Opera, and even Internet Explorer 6. Continue to read this article to
find out how.Benefits
- This is pure CSS trick, no Javascript or Flash. It works on most browsers including IE6 (PNG hack required).
- It is perfect for designing headings. You don't have to render each heading with Photoshop. This will save you time and bandwidth.
- You can use on any web fonts and the font size remains scalable.